Здравствуйте дорогие читатели, в сегодняшней статье я подробно расскажу вам о том, как же добавить форму с комментариями от социальной сети Вконтакте к себе на сайт.

Все делается очень просто и быстро!
Для полной простоты я напишу вам весь алгоритм действий по пунктам.
И так, начнем:
Зайти Вконтакт используя свой логин и пароль
Переходим в самый низ страницы
Нажимаем на ссылку ” разработчикам ” (показано на картинке)

Вверху справа наживаем на – Подключить сайт:

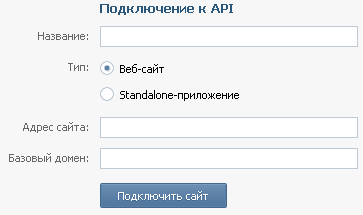
Увидите вот эту форму:

Заполняем ее, следуя инструкции.
Теперь снова внизу нажимаем на кнопку – Разработчикам:

Переходим в раздел ” Виджеты сторонним сайтам “(смотреть ниже) 
Выбираем – ” Комментарии ”
![]()
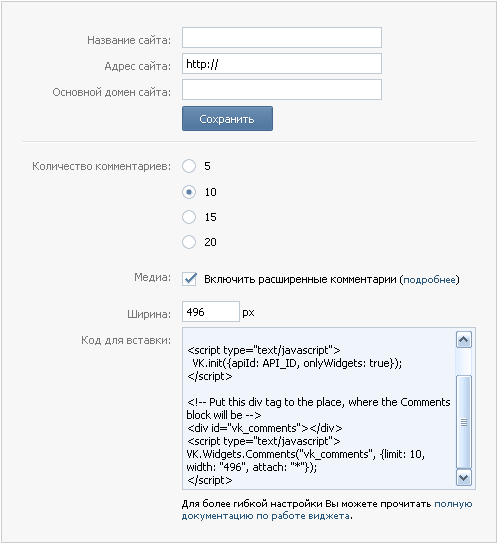
Перед вами форма, которую необходимо заполнить

Ну здесь, думаю все понятно, пишем название сайта, адрес, выбираем количество комментариев, настраиваем ширину и нажимаем![]() Теперь давайте обратим внимание на часть формы под названием – ” Код для вставки ” – именно этот код нам и потребуется (советую скопировать его себе в блокнот). Заходим в панель администратора wordpress, переходим на вкладку Дизайн и нажимаем Редактировать. Далее, справа выбираем файл шаблона под названием header.php, ищем в нем слово <head> и сразу после него вставляем первую часть от кода (всего 3 части):
Теперь давайте обратим внимание на часть формы под названием – ” Код для вставки ” – именно этот код нам и потребуется (советую скопировать его себе в блокнот). Заходим в панель администратора wordpress, переходим на вкладку Дизайн и нажимаем Редактировать. Далее, справа выбираем файл шаблона под названием header.php, ищем в нем слово <head> и сразу после него вставляем первую часть от кода (всего 3 части):
Здесь же ищем слово <body> и после него вставляем вторую часть кода:
Обновляем шаблон.
Теперь выбираем справа файл шаблона под названием single.php
и находим в нем следующую строку:
<?php the_content ('Читать полностью &ra quo;'); ?>
И сразу после этой строки вставляем третью часть кода:
<div id="vk_com ments"></div>
Обновляем шаблон.
Все, теперь у вас должны появиться комментарии от Вконтакте.
Будьте внимательны, приведенный выше код взят для примера, у вас будет свой код, состоящий из трех частей, который вы возьмете из формы, которую вы заполняли (я посоветовал вам сохранить его в блокнот).
На этом все. Если у вас есть вопросы, то оставляйте их в комментариях, отвечу на все!
Подписывайтесь на обновления и получайте самые свежие уроки wordpress и статьи о продвижении сайта.
С вами был Виталий Admin. До новых встреч!
Если вам нужна помощь в создании какого-либо функционала, сайта, сервиса, тестов или калькуляторов, то готов помочь, подробнее на странице услуг.

Скажите, у меня нет кнопки “Подключить сайт”, только ” Виджеты сторонним сайтам “, что в этом случае делать ?
Теперь подключить сайт можно прямо при настройке виджета, например, выбираете виджет комментариев и в выпадающем списке выбираете – Подключить новый сайт.
и подскажите, где находится вкладка Дизайн ?
Слева, в администраторской панели, под кнопкой – Комментарии.
да, нашла, только у меня называется Внешний вид ! Благодарю, все сделала )))
Ясно, видимо версия движка другая.