Приветствую вас дорогие друзья! В этом уроке мы сверстаем самый простой кнопочный мобильный телефон!

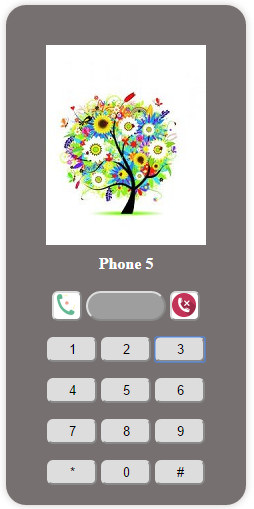
Итак, давайте посмотрим, как будет выглядеть наш телефон:

Опишем элементы, которые мы сверстаем:
- Экран (с возможностью поменять заставку)
- Название телефона
- Кнопка вызова (с зеленой трубкой)
- Кнопка выбора (центральная овальная кнопка)
- Кнопка сброса вызова (с красной трубкой)
- Цифры от 0 до 9
- Звездочка и решетка
Теперь давайте взглянем на рабочий пример сверстанного телефона:
DEMO пример
Данную верстку, в дальнейшем, можно запрограммировать, и реализовать функционал, например, обратного звонка, или функционал звонка прямо с сайта (пользователь набирает нужный телефон и звонит).
В общем, применение ограничено лишь вашей фантазией!
Рассмотрим HTML код:
<div class="wrap">
<div class="monitor"></div>
<div class="phone_name">Phone 5</div>
<div class="buttons">
<p>
<button class="answer"></button>
<button class="enter"></button>
<button class="reset"></button>
</p>
<p>
<button>1</button>
<button>2</button>
<button>3</button>
</p>
<p>
<button>4</button>
<button>5</button>
<button>6</button>
</p>
<p>
<button>7</button>
<button>8</button>
<button>9</button>
</p>
<p>
<button>*</button>
<button>0</button>
<button>#</button>
</p>
</div>
</div>
Кнопки для принятия и сброса вызова выполнены с помощью фоновой иконки.
Экран телефона, имеющий класс – “monitor”, также состоит из фоновой картинки, поэтому для смены заставки достаточно изменить путь до картинки в стилях, представленных ниже.
CSS стили:
.wrap{
width: 200px;
height: 460px;
padding: 20px;
margin: 30px auto;
background: #777070;
border-radius: 20px;
box-shadow: 0 0 10px rgba(158, 143, 143, 0.5);
}
.monitor{
width: 160px;
height: 200px;
background: url('/wp-content/uploads/monitor.jpg') #fff;
position: absolute;
margin: 20px 20px 0 20px;
}
.phone_name{
position: absolute;
margin: 230px 20px 0 20px;
width: 160px;
text-align: center;
font-weight: bold;
cursor: default;
color: #fff;
}
.buttons{
position: absolute;
margin: 250px 20px 0 20px;
width: 160px;
text-align: center;
}
button{
border-radius: 6px;
padding: 3px;
width: 50px;
cursor: pointer;
}
.answer{
width: 30px;
height: 30px;
background: url('/wp-content/uploads/answer.png') no-repeat #FFF;
}
.enter{
width: 80px;
height: 30px;
border-radius: 20px;
background: #9E9E9E;
}
.reset{
width: 30px;
height: 30px;
background: url('/wp-content/uploads/reset.png') no-repeat #FFF;
}
Названию телефона присвоен соответствующий класс – “phone_name”, чтобы изменить название, достаточно изменить текст в HTML коде.
На этом данный урок из раздела дизайн/верстка подошел к завершению, подписывайтесь на обновления, пока!
