Доброго дня! В этом уроке я покажу, как можно реализовать анимацию движущейся машины на JavaScript!

Итак, наша машина будет двигаться по дороге, отсюда следует, что нам нужна картинка дороги и машины.
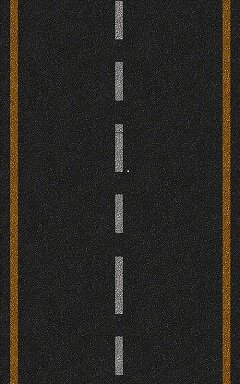
За основу дороги я решил взять это изображение:

А в качестве автомобиля было выбрано это:

Размеры изображений я подогнал таким образом, чтобы в одну полосу дороги умещался автомобиль.
Теперь давайте перейдем к реализации простой анимации, основанной на изменении отступа сверху.
Реализация
Давайте рассмотри HTML код:
<div id="wrap">
<div id="car"></div>
</div>
Блок с идентификатором wrap – это и есть дорога (на фоне стоит изображение дороги). Внутри этого блока div с id car – это соответственно блок с фоновым изображением автомобиля.
Теперь разберем CSS стили:
#wrap{
width: 240px;
height: 800px;
margin: 0 auto;
background: url(/wp-content/uploads/2017/04/road.jpg);
}
#car{
width: 80px;
height: 142px;
background: url(/wp-content/uploads/2017/04/car.png);
margin: 650px 0 0 134px;
position: absolute;
}
- #wrap – стили для дороги;
- #car – стили для машины (задано абсолютное позиционирование для правильного отступа внутри wrap).
Реализация движущейся машина на JavaScript (JQuery):
Переменная marginTop необходима для хранения текущего отступа сверху.
Функция drive получает отступ автомобиля сверху и заносит это значение в marginTop (на конце имеются 2 символа – “px”).
Далее блоку с машиной присваивается новый отступ – отступ, уменьшенный на 2 пикселя (чем выше число, тем быстрее движется авто).
Функция parseInt нужна для того, чтобы получить число в десятичной системе счисления без лишних символов (“px”).
Функция setInterval исполняем функцию drive (то есть уменьшает отступ сверху) каждую миллисекунду, при увеличении этого числа скорость автомобиля будет замедляться.
Данный урок по JavaScript создан для примера того, как можно реализовать подобную анимацию, вы можете усложнить ее, например, добавив новые автомобили, удлинив дорогу и так далее.
Вот так вот выглядит реализованный пример, который вы можете скачать к себе на компьютер.
Посмотреть результат
Скачать
На этом у меня все, если есть вопросы, то можете задать их в комментариях.
Удачи, пока!
Если вам нужна помощь в создании какого-либо функционала, сайта, сервиса, тестов или калькуляторов, то готов помочь, подробнее на странице услуг.
