Всем привет! В этом уроке я покажу, как можно создать игру головоломку на javascript!

Как и во всех своих уроках по JavaScript в конце будет возможность посмотреть реальный пример, а также скачать его к себе на компьютер!
Итак, давайте начнем!
Описание игры
Вы наверняка уже встречались с такими играми, где вам нужно было правильно вставить числа и знаки чтобы получилось верное равенство. Именно такую игру мы сегодня с вами и создадим!
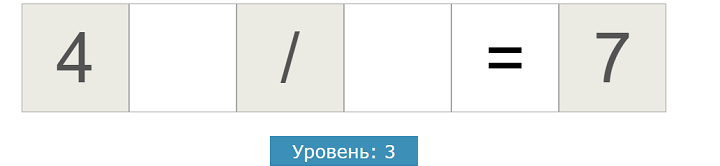
Чтобы все стало понятно, давайте рассмотрим просто пример на картинке:

Как видите, интерфейс игры состоит из шести квадратных текстовых полей. Некоторые поля уже заполнены (они не активны), а некоторые необходимо заполнить.
В данном случае, для того, чтобы перейти к 4 уровню, поля нужно заполнить так:
4 9 / 7 = 7
То есть необходимо вставить 9 и 7 соответственно порядку полей. Если ввести неправильно, то ничего не произойдет.
На самом деле, бывает, что головоломку можно решить несколькими способами, давайте рассмотрим такой пример:
1 ? ? 2 = 9
её можно решить, как:
1 8 / 2 = 9
или
1 1 - 2 = 9
И то, и то будет правильно.
Никаких кнопок нет, все предельно просто, заполняешь поля правильно – переходишь к следующему уровню, заполняешь неправильно – остаешься на месте и думаешь над головоломкой.
В данном уроке я решил создать 5 уровней, вы же, сможете изменить игру под свои нужды, например, добавив больше уровней.
Реализация
Реализовать подобную игру довольно таки несложно. Какие элементы игры нам понадобятся? А понадобятся нам 6 текстовых полей (input) и 1 блок, в который мы будет выводить номер текущего уровня, а также информацию о том, что игрок прошел все уровни и победил.
Давайте рассмотрим HTML верстку:
<div id="wrap">
<input class="num" maxlength="1" id="n1">
<input class="num" maxlength="1" id="n2">
<input class="num" maxlength="1" id="n3">
<input class="num" maxlength="1" id="n4">
<input disabled="disabled" value="=">
<input class="num" maxlength="1" id="n5">
</div>
<div id="level">Уровень: 1</div>
Как видите, у нас есть общий блок с id wrap, в котором и находятся 6 полей. При этом, 5 из 6 полей имеют класс “num” – это необходимо для того, чтобы отличить те поля, которые можно задействовать в игровом процессе от поля, в котором всегда находится знак “=” (равно).
Также, у полей есть такой атрибут, как “maxlength”, он равен 1 и необходим для того, чтобы ограничить количество вводимых символов в поле, то есть в одно поле можно ввести только 1 знак.
После блока с идентификатором “wrap” идет div с id level – в нем будет выводиться информация о текущем уровне, а также о победе игрока. По умолчанию задан первый уровень.
Теперь давайте рассмотрим CSS стили:
#wrap{
width: 924px;
height: 150px;
margin: 0 auto;
}
#wrap input{
width: 150px;
height: 150px;
float: left;
font-size: 100px;
text-align: center;
}
#level{
background: #3c8fb7;
width: 200px;
text-align: center;
margin: 40px auto;
color: #fff;
font-size: 26px;
padding: 6px;
cursor: default;
}
- #wrap – стили для общего блока с полями, блоку задана ширина (с учетом рамки каждого из полей), высота, а также, блок выровнен по центру;
- #wrap input – стили для всех текстовых полей;
- #level – стили для блока, в котором выводится информация о текущем уровне.
Итак, осталось самое интересное! Давайте рассмотрим и разберем JavaScript (JQuery) код:
$(document).ready(function(){
var level = 1;
var maxLevel = 5;
var n1 = $('#n1');
var n2 = $('#n2');
var n3 = $('#n3');
var n4 = $('#n4');
var n5 = $('#n5');
n2.val(4).attr('disabled','disabled');
n3.val('-').attr('disabled','disabled');
n4.val(9).attr('disabled','disabled');
n5.val(5).attr('disabled','disabled');
$('#wrap .num').keyup(function (){
if( eval( n1.val() + n2.val() + n3.val() + n4.val() + '==' + n5.val() ) && n1.val() != '' && n2.val() != '' && n3.val() != '' && n4.val() != '' && n5.val() != '' ){
level++;
if( level > maxLevel){
$('#level').text('Игра окончена, вы победили!');
}else{
$('#level').text('Уровень: ' + level);
if( level == 2 ){
$('#wrap .num').removeAttr('disabled').val('');
n1.val(4).attr('disabled','disabled');
n2.val(5).attr('disabled','disabled');
n5.val(5).attr('disabled','disabled');
}
if( level == 3 ){
$('#wrap .num').removeAttr('disabled').val('');
n1.val(4).attr('disabled','disabled');
n3.val('/').attr('disabled','disabled');
n5.val(7).attr('disabled','disabled');
}
if( level == 4 ){
$('#wrap .num').removeAttr('disabled').val('');
n1.val(1).attr('disabled','disabled');
n4.val(2).attr('disabled','disabled');
n5.val(9).attr('disabled','disabled');
}
if( level == 5 ){
$('#wrap .num').removeAttr('disabled').val('');
n4.val(9).attr('disabled','disabled');
n5.val(9).attr('disabled','disabled');
}
}
}
});
});
Сначала мы объявляем переменные:
- level – будет хранить текущий уровень;
- maxLevel – переменная хранит максимальное количество уровней и пригодится нам на этапе определения того, что игрок прошел все уровни;
- n1 – n5 – переменные для удобного обращения к текстовым полям в дальнейшем.
Далее идут 4 строчки, которыми мы задаем условия для первого уровня:
n2.val(4).attr('disabled','disabled');
n3.val('-').attr('disabled','disabled');
n4.val(9).attr('disabled','disabled');
n5.val(5).attr('disabled','disabled');
Пример таков:
Первая клетка пустая 4 - 9 = 5
или по-другому:
? 4 - 9 = 5
Например, n2.val(4) означает, что вторую слева клетку мы заполняем четверкой (напомню, клетка со знаком “=” не учитывается), а .attr(‘disabled’,’disabled’) означает, что клетка является неактивной (недоступна для редактирования).
Внимание: числа можно писать без кавычек, а вот все остальные символы необходимо обрамлять кавычками (одинарными или двойными), например:
n3.val('/')
или
n5.val("-")
Далее идет обработка введенной в поля информации, то есть в тот момент, когда вы что-то ввели в какое-то из полей (keyup – нажали и отпустили клавишу).
Здесь мы проверяем равенство левой части (все что до “=”) правой (с помощью функции eval), а также проверяем поля на пустоту, то есть данное условие будет выполнено только тогда, кода все поля, которые можно заполнить, будут заполнены, а также равенство будет верным.
Если это условие сработало, значит игрок дал верный ответ и можно увеличить уровень на единицу операцией level++.
После этого необходимо проверить, а не последний ли это уровень? Если число текущего уровня больше максимального числа уровней, значит игрок прошел все уровни и нужно вывести текст о том, что игра окончена и игрок победил. Если же игра еще не окончено, то выполняем правила для других уровней.
Также, стоит сказать о строке кода:
$('#wrap .num').removeAttr('disabled').val('');
Данной строкой мы делаем все 5 полей (которые можно использовать для заполнения) активными, а также очищаем их содержимое.
Для первого уровня мы такое не делали, так как вначале у нас все поля пустые и активные.
Вот, в принципе и все! Ничего сложного нет.
Для добавления бо́льшего количества уровней просто измените число в переменной maxLevel, а также, в обработку полей, добавьте конструкцию кода вида:
if( level == Номер уровня ){
Правила для уровня;
}
О том, как составлять правила (заполнять поля), я говорил выше.
Теперь можете посмотреть реальный пример игры головоломки, а также скачать её к себе на компьютер (всего 1 файл!).
Посмотреть результат
Скачать
На этом у меня всё, желаю вам удачи, пока!
Если вам нужна помощь в создании какого-либо функционала, сайта, сервиса, тестов или калькуляторов, то готов помочь, подробнее на странице услуг.
