Приветствую вас дорогие друзья! В этом уроке я покажу, как можно сделать свою виртуальную клавиатуру!

Данный урок позволит вам понять, каким образом можно создать и улучшить клавиатуру. Данный пример не является идеальным, клавиатура не имеет весь функционал реальной клавиатуры, но этого будет достаточно для дальнейшего улучшения.
P.S. как и всегда, в конце данного урока по javascript, будет ссылка не демонстрационный пример и возможность скачать исходный файл.
Итак, давайте приступи!
Функционал клавиатуры
У создаваемой клавиатуры будут соблюдены следующие требования и особенности:
- можно вводить текст на русском языке (символы) и цифры со знаками;
- можно вводить специальные символы, которые прописаны над цифрами (~!@#$ и т.д.);
- должна быть кнопка backspace для посимвольного удаления;
- должна быть кнопка caps lock, нажав на которую, кнопка должна загораться (изменится цвет текста кнопки) и вводимые символы должны быть заглавными, если еще раз нажать на эту кнопку, то символы снова вводятся маленькие;
- должна быть кнопка shift – если нажать на нее, то она станет активной и можно будет вводить спецсимволы, если еще раз нажать на shift, то будут вводиться снова цифры;
- должна быть кнопка tab, нажав на которую будет длинный отступ;
- должен быть пробел (длинная кнопочка) для одинарного отступа.
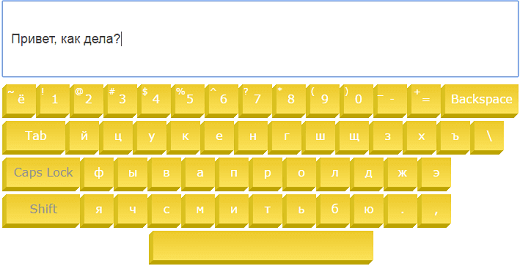
Вот и все требования, клавиатура будет выглядеть вот так:

Как создать?
Теперь давайте разберем процесс реализации!
Рассмотрим HTML код:
<input id="result" autofocus>
<div class="klaviatura">
<div class="row">
<div class="key"><span>ё</span><sup>~</sup></div>
<div class="key"><span>1</span><sup>!</sup></div>
<div class="key"><span>2</span><sup>@</sup></div>
<div class="key"><span>3</span><sup>#</sup></div>
<div class="key"><span>4</span><sup>$</sup></div>
<div class="key"><span>5</span><sup>%</sup></div>
<div class="key"><span>6</span><sup>^</sup></div>
<div class="key"><span>7</span><sup>?</sup></div>
<div class="key"><span>8</span><sup>*</sup></div>
<div class="key"><span>9</span><sup>(</sup></div>
<div class="key"><span>0</span><sup>)</sup></div>
<div class="key"><span>-</span><sup>_</sup></div>
<div class="key"><span>=</span><sup>+</sup></div>
<div class="key backspace"><span>Backspace</span></div>
</div>
<div class="row">
<div class="key tab"><span>Tab</span></div>
<div class="key"><span>й</span></div>
<div class="key"><span>ц</span></div>
<div class="key"><span>у</span></div>
<div class="key"><span>к</span></div>
<div class="key"><span>е</span></div>
<div class="key"><span>н</span></div>
<div class="key"><span>г</span></div>
<div class="key"><span>ш</span></div>
<div class="key"><span>щ</span></div>
<div class="key"><span>з</span></div>
<div class="key"><span>х</span></div>
<div class="key"><span>ъ</span></div>
<div class="key"><span>\</span></div>
</div>
<div class="row">
<div class="key capslock"><span>Caps Lock</span></div>
<div class="key"><span>ф</span></div>
<div class="key"><span>ы</span></div>
<div class="key"><span>в</span></div>
<div class="key"><span>а</span></div>
<div class="key"><span>п</span></div>
<div class="key"><span>р</span></div>
<div class="key"><span>о</span></div>
<div class="key"><span>л</span></div>
<div class="key"><span>д</span></div>
<div class="key"><span>ж</span></div>
<div class="key"><span>э</span></div>
</div>
<div class="row">
<div class="key shift"><span>Shift</span></div>
<div class="key"><span>я</span></div>
<div class="key"><span>ч</span></div>
<div class="key"><span>с</span></div>
<div class="key"><span>м</span></div>
<div class="key"><span>и</span></div>
<div class="key"><span>т</span></div>
<div class="key"><span>ь</span></div>
<div class="key"><span>б</span></div>
<div class="key"><span>ю</span></div>
<div class="key"><span>.</span></div>
<div class="key"><span>,</span></div>
</div>
<div class="row">
<div class="key space"></div>
</div>
</div>
Сначала идет текстовое поле с id result – как понятно из названия, в это поле мы будем выводить вводимый с клавиатуры текст.
Тег autofocus означает, что при загрузке страницы в этом поле автоматически будет стоять (мигать) курсор.
Блоки с классом row нужны для визуального построчного отделения символов – то есть row – это строка (всего 5 строк).
В первой строке находятся цифры и еще некоторые другие символы. Также, в этой строке мы храним спецсимволы, их мы оборачиваем в тег sup, чтобы они были надстрочными.
Строки со 2 по 4 практически одинаковые, за исключением того, что в них имеются кнопки, выполняющие определенные функции (о них чуть ниже).
В пятой строке находится пробел.
Теперь давайте рассмотрим стили.
CSS стили:
.klaviatura{
width: 704px;
margin: 0 auto;
}
.klaviatura .row{
width: 100%;
height: 40px;
margin-bottom: 10px;
clear: both;
}
.klaviatura .key{
width: 40px;
height: 40px;
float: left;
cursor: pointer;
color: #fff;
margin-left: 6px;
text-align: center;
line-height: 40px;
background: linear-gradient(to top, #fce25b, #ecc92b);
box-shadow:
-1px 0px rgb(220,195,35), -1px 1px rgb(192,167,7),
-2px 1px rgb(219,194,34), -2px 2px rgb(191,166,6),
-3px 2px rgb(218,193,33), -3px 3px rgb(190,165,5),
-4px 3px rgb(217,192,32), -4px 4px rgb(189,164,4),
-5px 4px rgb(216,191,31), -5px 5px rgb(188,163,3),
-6px 5px rgb(215,190,30), -6px 6px rgb(187,162,2);
}
.klaviatura .key:hover{
background: #f9de53;
}
.klaviatura .backspace,.klaviatura .shift,.klaviatura .capslock{
width: 100px;
}
.klaviatura .capslock,.klaviatura .shift{
color: #4e2f2f;
}
.klaviatura .tab{
width: 80px;
}
.klaviatura .space{
width: 300px;
margin-left: 206px;
}
.klaviatura sup{
margin: -10px 0 0 -24px;
font-size: 12px;
position: absolute;
}
#result{
width: 680px;
height: 80px;
margin: 0 auto;
display: block;
padding: 10px;
font-size: 18px;
color: #444;
margin-bottom: 10px;
}
Блок с классом klaviatura является основным блоком, в котором содержатся кнопки клавиатуры.
В классе .key мы храним стили для каждой из кнопок, но так как некоторые кнопки имею разную ширину (например, как пробел), то для них используются дополнительные классы.
Идентификатор result – это стили для текстового поля, в котором мы выводим символы.
Реализация функционала на javascript (jquery):
$(document).ready(function(){
var capslock = false;
var shift = false;
var key;
$('.klaviatura .key').click(function(){
key = $(this).find('span').text();
//Если специальная функция
if( key == 'Backspace' || key == 'Tab' || key == 'Caps Lock' || key == 'Shift' || key == '' ){
if( key == 'Backspace' ){
$('#result').val( $('#result').val().substr(0, $('#result').val().length - 1) ).focus();
}
if( key == 'Tab' ){
$('#result').val( $('#result').val() + ' ' ).focus();
}
if( key == 'Caps Lock' ){
if(capslock){
$('.capslock').css('color','#929292');
capslock = false;
}else{
$('.capslock').css('color','#ffffff');
capslock = true;
}
}
if( key == 'Shift' ){
if(shift){
$('.shift').css('color','#929292');
shift = false;
}else{
$('.shift').css('color','#ffffff');
shift = true;
}
}
if( key == '' ){
$('#result').val( $('#result').val() + ' ' ).focus();
}
}else{
if(capslock) key = key.toUpperCase();
if(shift) key = $(this).find('sup').text();
$('#result').val( $('#result').val() + key ).focus();
}
});
});
Сначала объявляем 3 переменные:
- булевская переменная, которая отвечает за то, включен ли Caps Lock;
- булевская переменная, которая отвечает за то, нажата ли кнопка Shift;
- key – в этой переменной будем хранить символ нажатой клавиши.
Далее обрабатываем нажатие на клавиатуру – логика здесь такая:
у нас есть 5 функциональных кнопок (Backspace, Tab, Caps Lock, Shift и пробел) – есди нажата одна из этих кнопок, по переходим к их обработке, если нажата какая-то другая кнопка, то просто выводим символ этой кнопки.
С выводом символов, думаю, все понятно, давайте разберемся с функциональными кнопками.
Если нажат Backspace (бакспейс), то берем значение из текстового поля с id result, обрезаем 1 символ с конца с помощью функции substr, и сохраняем в текстовое поле уже обрезанную строку.
Функция focus() ставит курсор мыши в текстовое поле.
Если нажат Tab (таб), то к значению текстового поля прибавляем несколько пробелов (7), что будет имитировать длинный отступ.
Если нажат Caps Lock (капс лок), то меняем значение булевской переменной на противоположное (если было true – станет false, и наоборот), а также выделяем активность кнопки с помощью цвета текста. Темный цвет текста означает, что кнопка не нажата, и белый цвет, что кнопка нажата (активна).
С кнопкой Shift (шифт) проделываем аналогичные операции (аналогичные Caps Lock’у).
Чтобы определить, что нажат пробел, мы просто проверяем переменную key на пустоту (так как пробел не имеет символа). Если в key пустота, то просто добавляем пробел к содержимому текстового поля.
Также, нужно упомянуть о двух условиях для кнопок capslock и shift (которые идут перед выводом символа).
Первое условие:
if(capslock) key = key.toUpperCase();
Если capslock равно true (нажат капс лок), то преобразуем символ в верхний регистр с помощью функции toUpperCase. То есть если человек нажал, например, на букву “н”, то будет выведена большая буква “Н”.
Второе условие:
if(shift) key = $(this).find('sup').text();
Если shift равно true (нажата кнопка шифт), то выбирать мы будем символ из блока с классом key Не из span, а из sup, то есть из тех тегов, в которых хранятся специальные символы.
Вот и все, что нужно знать, принцип, я думаю, понятен, вы можете улучшить данную клавиатуру, например, добавив кнопки Num (цифры и математические знаки), а также enter, alt, ctrl, win и так далее.
Символы на другом языке (например, на английском), можно добавить по тому же принципу, что и спецсимволы (надстрочным текстом).
Теперь можете взглянуть на онлайн клавиатуру в деле, а также скачать исходный файл (все в одном файле).
Demo пример
Скачать исходник
На этом урок завершен, надеюсь, он был для вас полезен, желаю вам удачи, пока!
Если вам нужна помощь в создании какого-либо функционала, сайта, сервиса, тестов или калькуляторов, то готов помочь, подробнее на странице услуг.
