Приветствую вас дорогие читатели! В этом уроке я покажу, как можно реализовать функцию заказа обратного звонка на своем сайте!

Возможность заказа обратного звонка, в последнее время, стала очень популярной и встречается она почти на каждом сайте, который предоставляем какие-либо услуги, например, интернет-магазины и прочее.
В этой статье я подробно (по шагам) покажу пример реализации такой функции.
Сразу скажу, что не будет нечего лишнего, простые формы, простые функции – никаких наворотов!
Описание
Итак, давайте сначала составим краткое описание того, что мы хотим получить:
- На странице сайта будет кнопка – “Заказать обратный звонок”;
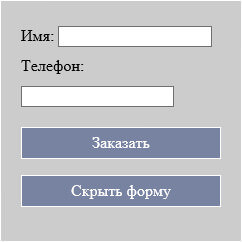
- По клику на кнопке появится (всплывет) окно, которое будет содержать 2 поля: имя и телефон;
- Будет осуществляться проверка полей на пустоту, как на стороне браузера (клиента), так и на стороне сервера;
- Также, на форме будет иметься кнопка – “Отправить” и “Скрыть” для отправки и закрытия всплывающего окна соответственно;
- Если данные заполнены верно, то имя и телефон будут отправлены на ваш e-mail адрес, а окно будет скрыто, иначе, с помощью визуального эффекта, пользователю будет указано ввести данные;
Как выглядит
Кнопка заказа звонка выглядит так:

Если нажать на эту кнопку, то плавно появится вот такая форма:

Приступим к реализации!
Шаг № 1.
В корне вашего сайта создайте файл – index.html со следующим содержимым:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv='Content-Type' content='text/html; charset=utf8'>
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body>
<p id="callback">Заказать обратный звонок</p>
<div id="callback_form">
Имя: <input id="name">
Телефон: <input id="phone">
<p id="send">Заказать</p>
<p id="close">Скрыть форму</p>
</div>
</body>
</html>
Здесь у нас имеются 2 текстовых поля и две кнопки с соответствующими идентификаторами. Изначально блок с id “callback_form” скрыт.
Шаг № 2.
Создайте файл – style.css со следующим содержимым:
#callback{
text-align: center;
font-size: 20px;
color: #fff;
background: #7883A2;
padding: 10px 8px;
width: 124px;
margin: 0 auto;
cursor: pointer;
margin-bottom: 20px;
}
#callback_form{
width: 200px;
height: 200px;
background: #ccc;
margin: 0 auto;
padding: 20px;
line-height: 30px;
display: none;
}
#callback_form p{
cursor: pointer;
border: 1px solid #fff;
text-align: center;
color: #fff;
background: #7883A2;
}
Здесь мы задаем стили сначала для самой кнопки, далее для блока (формы), а после, стилизуем теги “P” в этой форме (кнопки – Заказать и Скрыть форму).
Шаг № 3.
Создайте файл – callback.js со следующим содержимым:
$(document).ready(function(){
//Показать форму
$('#callback').click(function(){
$('#callback_form').slideDown();
});
//Скрыть форму
$('#close').click(function(){
$('#callback_form').slideUp();
});
//Нажали на кнопку - заказать звонок
$('#send').click(function(){
name = $('#name').val();
phone = $('#phone').val();
//Если поля заполнены, то отправляем данные
if( name != '' && phone != '' ){
$.post("callback.php",{
name: name,
phone: phone
},function success(data){
if( data != 0 ) $('#callback_form').html('Отправлено!').slideUp(3000);
});
}else $(this).siblings('input').animate({opacity: 0.25}, 500).animate({opacity: 1}, 500);
});
});
Разберем jquery код по порядку:
1. Пишем функцию, которая будет показывать форму по клику на кнопку заказа звонка
2. Функция, которая будет скрывать форму
3. Обрабатываем щелчок по кнопке – “Заказать”
Сначала мы считываем содержимое двух полей в переменные, после чего проверяем их на пустоту и если они пустые (если пользователь не заполнить все 2 поля), то к текстовым полям (к элементам, которые лежат на одном уровне с кнопками – siblings) мы дважды применяем анимацию с задержкой в 500 миллисекунд, которая сначала делаем поля почти прозрачными, а потом снова нормальными (полностью не прозрачными).
За счет этого создается красивый эффект, сигнализирующий пользователю о том, что нужно заполнить поля.
Если человек заполнит 2 поля, то мы делаем POST запрос с помощью ajax, посылая данные (имя и телефон) PHP скрипту.
Если от скрипта возвратился не 0 (будем возвращать 1), значит всё прошло успешно и можно скрыть форму, написав перед этим – Отправлено.
Если же человек попытается обмануть проверку на стороне браузера и отправит пустые данные, то PHP скрипт возвратит 0 и ничего не произойдет – данные не будут отправляться, пока пользователь не заполнит поля.
Шаг № 4.
Создайте файл – callback.php со следующим содержимым:
<?
//Если поступили данные..
if( isset($_POST['name'],$_POST['phone'])){
$name = trim( htmlspecialchars( substr($_POST['name'], 20) ) );
$phone = trim( htmlspecialchars( substr($_POST['phone'], 20) ) );
if( $name != '' AND $phone != '' ){
$email = "Ваш E-mail";
$domen = "Домен вашего сайта вида: site.ru";
$message = 'Имя: '.$name.'<br>Телефон: '.$phone;
$headers = "Content-type: text/html; charset=utf-8 \r\n";
$headers .= "From: ".$domen." <robot@".$domen.">\r\n";
$subject = "Обратный звонок";
mail($email, $subject, $message, $headers);
echo 1;
}else echo 0;
}
?>
Если пришли данные (существуют нужные элементы массива POST), то производим обработку этих данных – сначала обрезаем, оставив 20 символов, потом преобразуем специальные символы в HTML сущности и убираем пробелы с обеих сторон.
После этого проверяем переменные “name” и “phone” на пустоту – если пустые, то отправляем 0 (0 обработает javascript), если заполнены, то отправляем данные на почту.
На почту будет приходить письмо вида (пример):
Тема письма: Обратный звонок
Имя: Виталий
Телефон: какой-то телефон
Способ отправки письма взят из статьи – Как отправить письмо через php? – способ рабочий, но он не гарантирует доставляемость письма, а уж тем более не гарантирует того, что письмо не попадет в спам.
Для более высокой вероятности доставки письма необходимо использовать SMTP сервер, но об этом я расскажу как-нибудь в другой раз.
Внимание: в php коде вам необходимо инициализировать две переменные:
- $email – здесь необходимо указать ваш e-mail, именно на него будет приходить заявка на обратный звонок.
- $domen – здесь необходимо указать домен вашего сайта, на котором будет работать скрипт.
На этом данный урок подошел к завершению, все вопросы можно задать в комментариях, желаю вам удачи, пока!
Если вам нужна помощь в создании какого-либо функционала, сайта, сервиса, тестов или калькуляторов, то готов помочь, подробнее на странице услуг.
